World Wide Web
WWW Overview
Overview
WWW stands for World Wide Web. A technical definition of the World Wide Web is : all the resources and users on the Internet that are using the Hypertext Transfer Protocol (HTTP).
A broader definition comes from the organization that Web inventor Tim Berners-Lee helped found, the World Wide Web Consortium (W3C).
The World Wide Web is the universe of network-accessible information, an embodiment of human knowledge.
In simple terms, The World Wide Web is a way of exchanging information between computers on the Internet, tying them together into a vast collection of interactive multimedia resources.
Internet and Web is not the same thing: Web uses internet to pass over the information.

Evolution
World Wide Web was created by Timothy Berners Lee in 1989 at CERN in Geneva. World Wide Web came into existence as a proposal by him, to allow researchers to work together effectively and efficiently at CERN. Eventually it became World Wide Web.
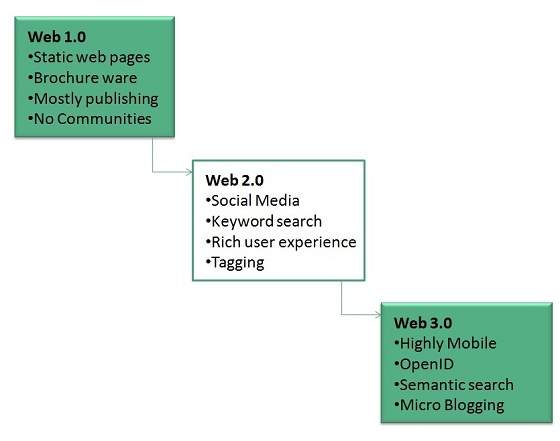
The following diagram briefly defines evolution of World Wide Web:

WWW Architecture
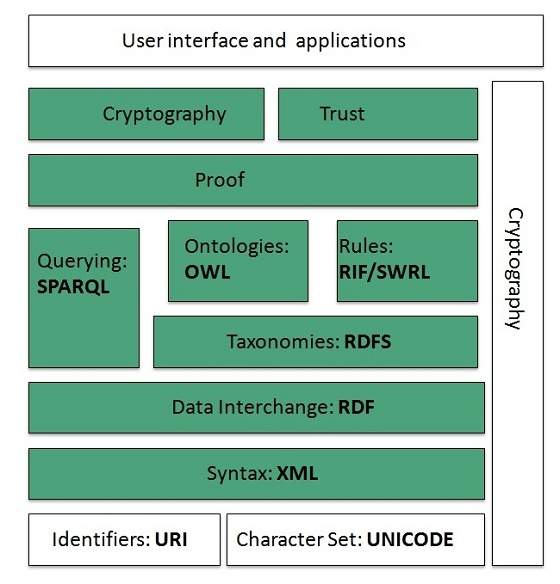
WWW architecture is divided into several layers as shown in the following diagram:

Identifiers and Character Set
Uniform Resource Identifier (URI) is used to uniquely identify resources on the web and UNICODE makes it possible to built web pages that can be read and write in human languages.
Syntax
XML (Extensible Markup Language) helps to define common syntax in semantic web.
Data Interchange
Resource Description Framework (RDF) framework helps in defining core representation of data for web. RDF represents data about resource in graph form.
Taxonomies
RDF Schema (RDFS) allows more standardized description of taxonomies and other ontological constructs.
Ontologies
Web Ontology Language (OWL) offers more constructs over RDFS. It comes in following three versions:
- OWL Lite for taxonomies and simple constraints.
- OWL DL for full description logic support.
- OWL for more syntactic freedom of RDF
Rules
RIF and SWRL offers rules beyond the constructs that are available from RDFs and OWL. Simple Protocol and RDF Query Language (SPARQL) is SQL like language used for querying RDF data and OWL Ontologies.
Proof
All semantic and rules that are executed at layers below Proof and their result will be used to prove deductions.
Cryptography
Cryptography means such as digital signature for verification of the origin of sources is used.
User Interface and Applications
On the top of layer User interface and Applications layer is built for user interaction.
WWW Operation
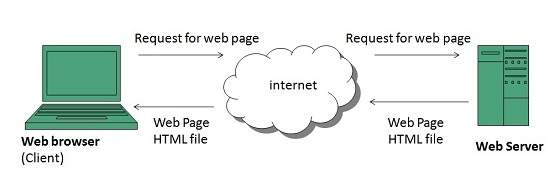
WWW works on client- server approach. Following steps explains how the web works:
- User enters the URL (say, http://www.tutorialspoint.com) of the web page in the address bar of web browser.
- Then browser requests the Domain Name Server for the IP address corresponding to www.tutorialspoint.com.
- After receiving IP address, browser sends the request for web page to the web server using HTTP protocol which specifies the way the browser and web server communicates.
- Then web server receives request using HTTP protocol and checks its search for the requested web page. If found it returns it back to the web browser and close the HTTP connection.
- Now the web browser receives the web page, It interprets it and display the contents of web page in web browser’s window.

Future
There had been a rapid development in field of web. It has its impact in almost every area such as education, research, technology, commerce, marketing etc. So the future of web is almost unpredictable.
Apart from huge development in field of WWW, there are also some technical issues that W3 consortium has to cope up with.
User Interface
Work on higher quality presentation of 3-D information is under deveopment. The W3 Consortium is also looking forward to enhance the web to full fill requirements of global communities which would include all regional languages and writing systems.
Technology
Work on privacy and security is under way. This would include hiding information, accounting, access control, integrity and risk management.
Architecture
There has been huge growth in field of web which may lead to overload the internet and degrade its performance. Hence more better protocol are required to be developed.
Web Pages
Web Page
web page is a document available on world wide web. Web Pages are stored on web server and can be viewed using a web browser.
A web page can cotain huge information including text, graphics, audio, video and hyper links. These hyper links are the link to other web pages.
Collection of linked web pages on a web server is known as website. There is unique Uniform Resource Locator (URL) is associated with each web page.
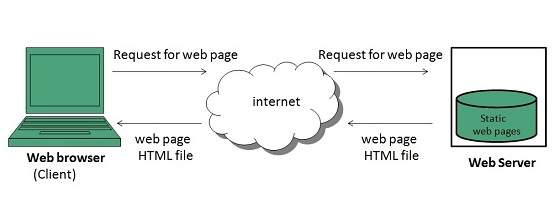
Static Web page
Static web pages are also known as flat or stationary web page. They are loaded on the client’s browser as exactly they are stored on the web server. Such web pages contain only static information. User can only read the information but can’t do any modification or interact with the information.
Static web pages are created using only HTML. Static web pages are only used when the information is no more required to be modified.

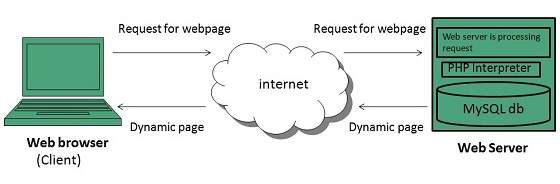
Dynamic Web page
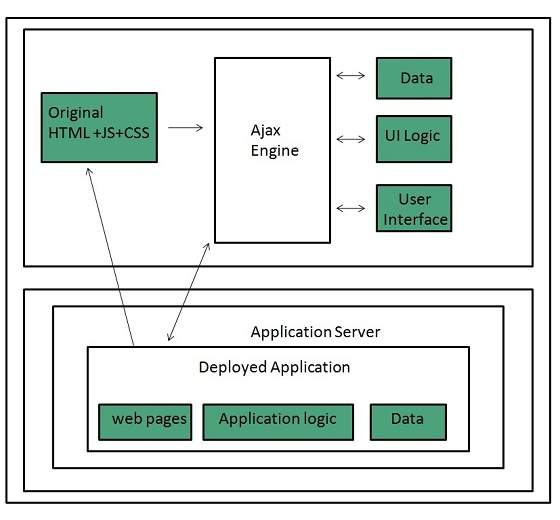
Dynamic web page shows different information at different point of time. It is possible to change a portaion of a web page without loading the entire web page. It has been made possible using Ajax technology.
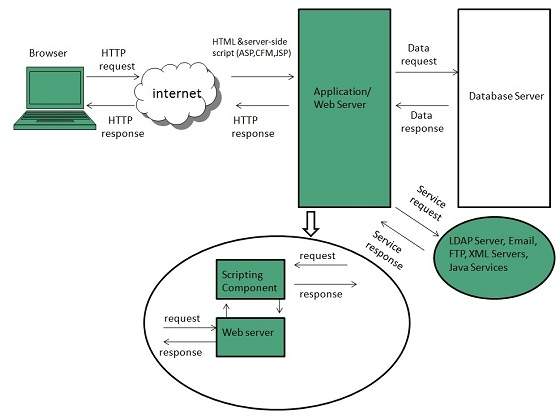
SERVER-SIDE DYNAMIC WEB PAGE
It is created by using server-side scripting. There are server-side scripting parameters that determine how to assemble a new web page which also include setting up of more client-side processing.
CLIENT-SIDE DYNAMIC WEB PAGE
It is processed using client side scripting such as JavaScript. And then passed in to Document Object Model (DOM).

Scripting Laguages
Scripting languages are like programming languages that allow us to write programs in form of script. These scripts are interpreted not compiled and executed line by line.
Scripting language is used to create dynamic web pages.
Client-side Scripting
Client-side scripting refers to the programs that are executed on client-side. Client-side scripts contains the instruction for the browser to be executed in response to certain user’s action.
Client-side scripting programs can be embedded into HTML files or also can be kept as separate files.

Following table describes commonly used Client-Side scripting languages:
| S.N. | Scripting Language Description |
|---|---|
| 1. | JavaScript It is a prototype based scripting language. It inherits its naming conventions from java. All java script files are stored in file having .js extension. |
| 2. | ActionScriptIt is an object oriented programming language used for the development of websites and software targeting Adobe flash player. |
| 3. | Dart It is an open source web programming language developed by Google. It relies on source-to-source compiler to JavaScript. |
| 4. | VBScript It is an open source web programming language developed by Microsoft. It is superset of JavaScript and adds optional static typing class-based object oriented programming. |
Server-side Scripting
Sever-side scripting acts as an interface for the client and also limit the user access the resources on web server. It can also collects the user’s characteristics in order to customize response.

Following table describes commonly used Server-Side scripting languages:
| S.N. | Scripting Language Description |
|---|---|
| 1. | ASP Active Server Pages (ASP)is server-side script engine to create dynamic web pages. It supports Component Object Model (COM) which enables ASP web sites to access functionality of libraries such as DLL. |
| 2. | ActiveVFP It is similar to PHP and also used for creating dynamic web pages. It uses native Visual Foxpro language and database. |
| 3. | ASP.net It is used to develop dynamic websites, web applications, and web services. |
| 4. | Java Java Server Pages are used for creating dynamic web applications. The Java code is compiled into byte code and run by Java Virtual Machine (JVM). |
| 5. | Python It supports multiple programming paradigms such as object-oriented, and functional programming. It can also be used as non-scripting language using third party tools such as Py2exeor Pyinstaller. |
| 6. | WebDNA It is also a server-side scripting language with an embedded database system. |
Comments
Post a Comment